图像 d3

使用d3绘制中国地图| TonyStudio
https://blog.tcs-y.com/2018/12/12/d3-china-map/

官方教程_d3中国
http://d3tapechina.com/index.php/tutorials/

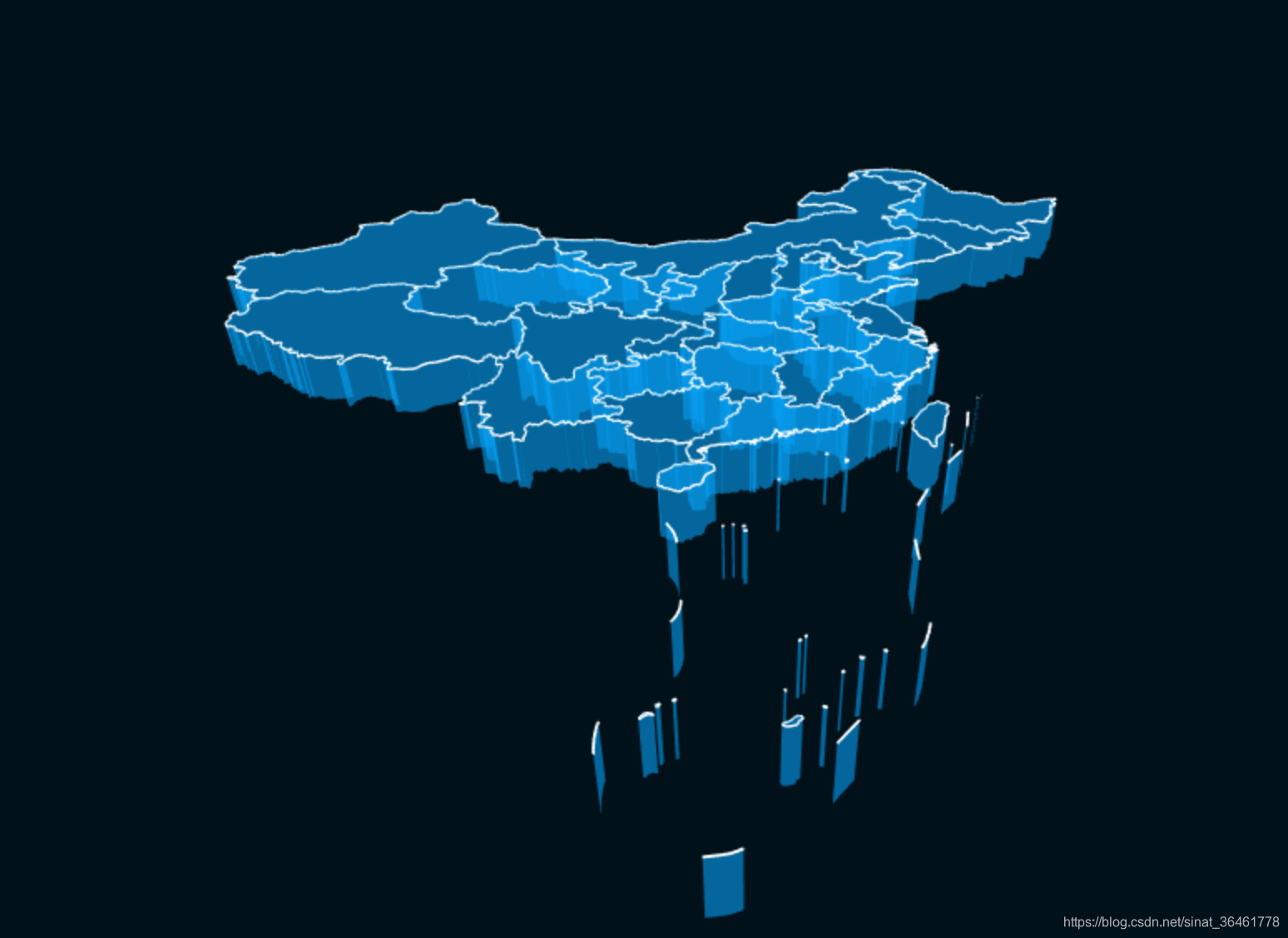
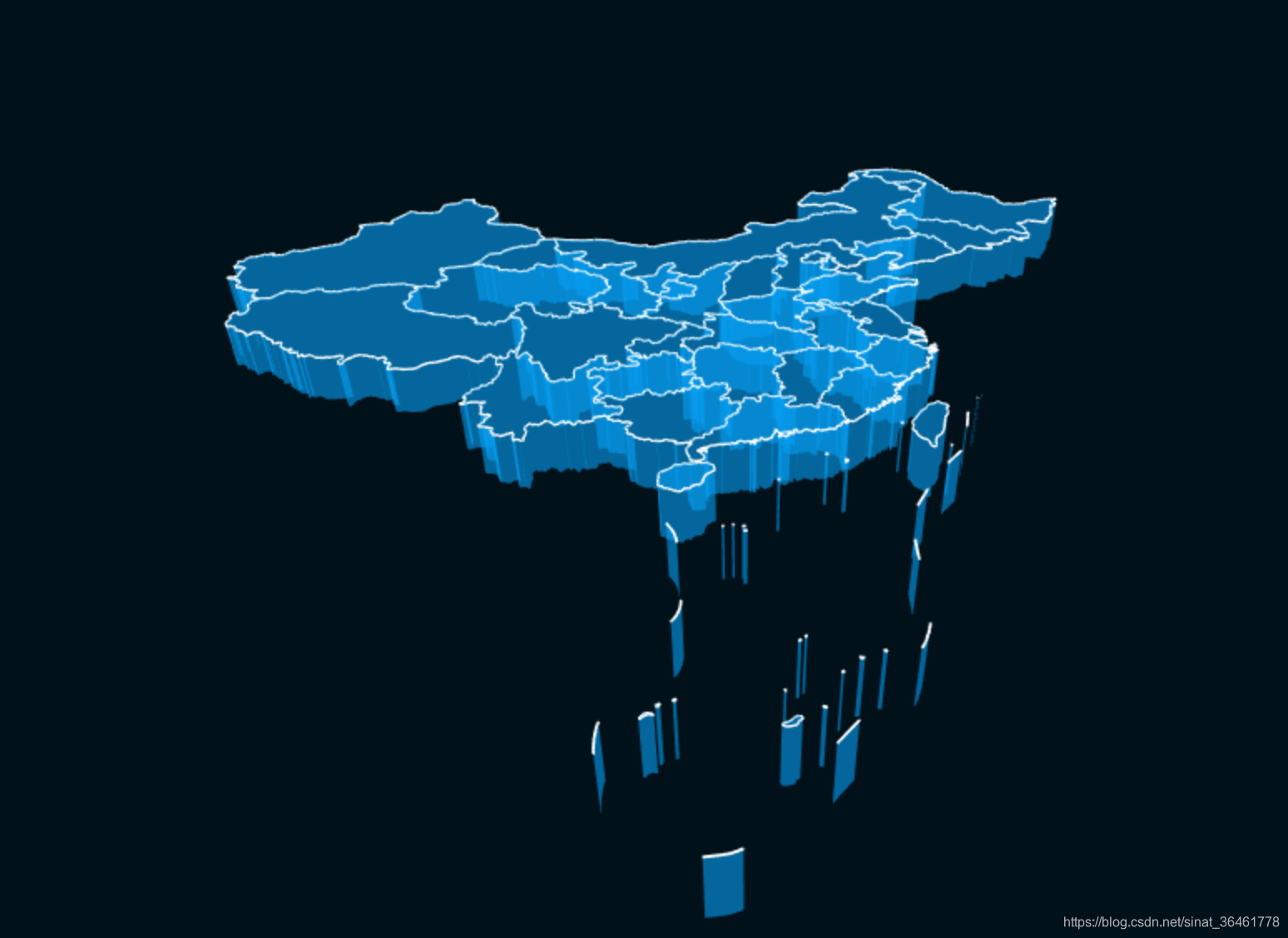
THREE + d3制作中国地图挤压(extrude)模型_three.js 3d地图_ValdisW的
https://blog.csdn.net/sinat_36461778/article/details/105351292

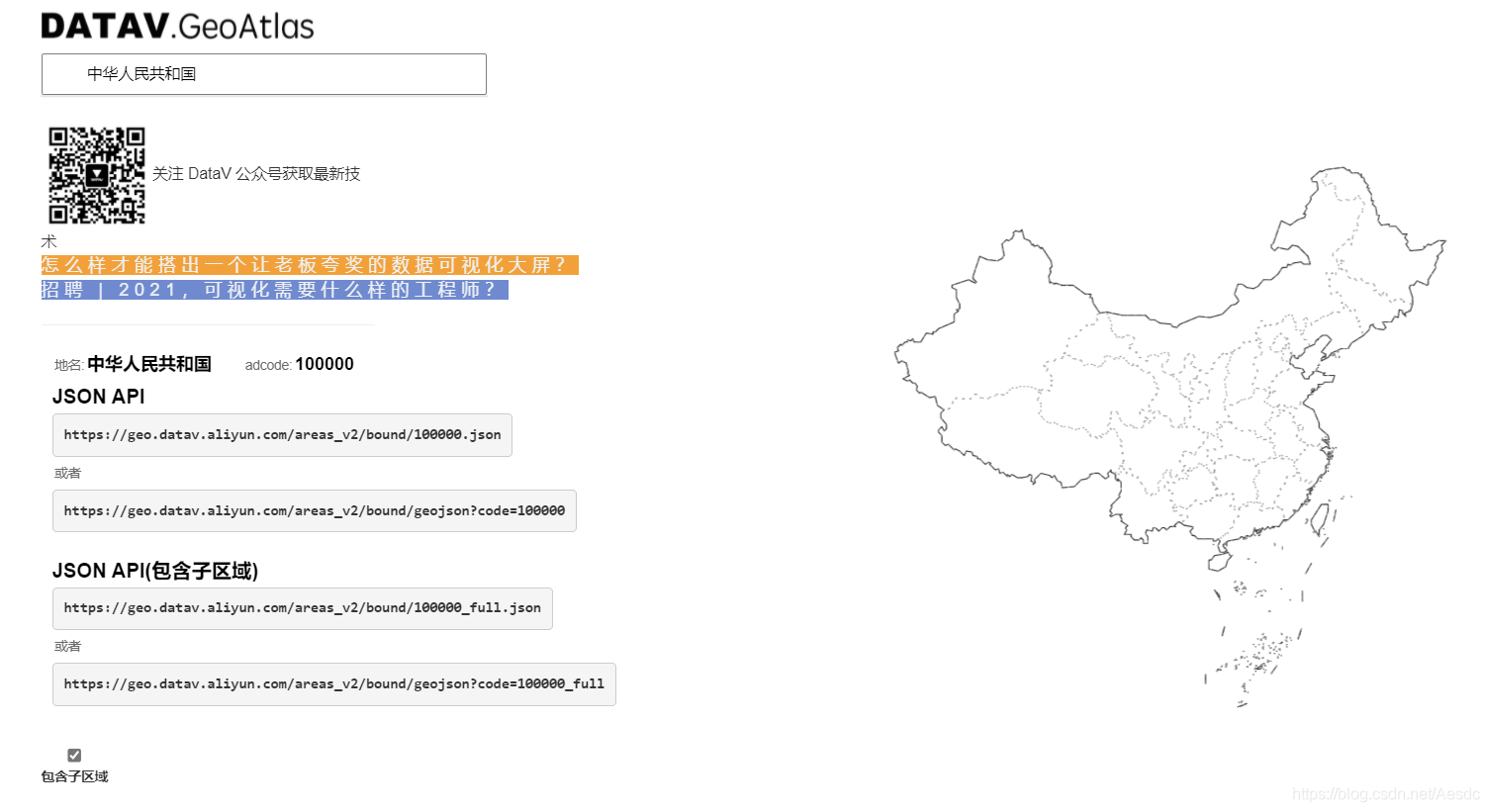
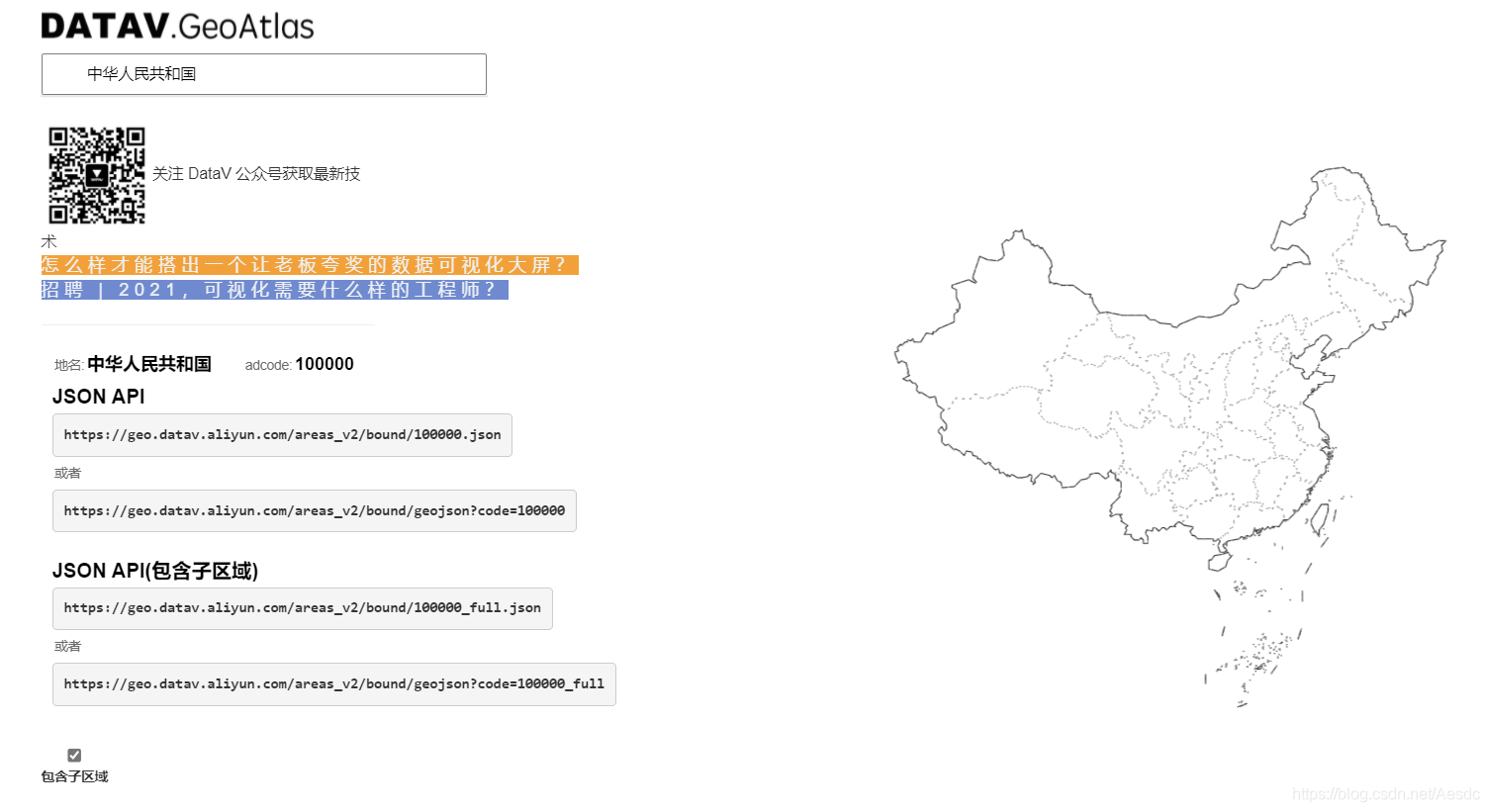
D3.js绘制中国地图填充溢出问题_d3-geo_Mornico的博客-CSDN博客
https://blog.csdn.net/Aesdc/article/details/116718384

其他产品_d3中国
http://d3tapechina.com/index.php/other/

D3.JS V4 绘制中国地图- 梳下鱼- 博客园
https://www.cnblogs.com/combfish/p/6867330.html

维生素D3新品上市,全面升级引领新潮流. - 知乎
https://zhuanlan.zhihu.com/p/501756509

工具包_d3中国
http://d3tapechina.com/index.php/medcase/

NOW Foods, 维生素D3 + K2 素食胶囊,120 粒装
https://cn.iherb.com/pr/now-foods-vitamin-d-3-k-2-120-veg-capsules/10056

Adcal D3 Caplets 750mg/200IU (NHS推荐钙/维生素D补充剂,可用
https://www.optipharmpharmacy.co.uk/products/adcal-d3-caplets-750mg-112s

中国展D3:气动化趋势回归? 线上骑行火爆(公路篇) - 野途网
https://www.wildto.com/index.php/news/55998.html

使用D3.js绘制地图并打点- 可爱的黑精灵- 博客园
https://www.cnblogs.com/chenjy1225/p/10924293.html

束带_d3中国
http://d3tapechina.com/index.php/riced_strap/

购买Nature Made 维他命D3 - 2,000 IU - 250 液体软胶囊, 美国直邮至
https://www.evitamins.com/cn/vitamin-d3-nature-made-276662

维生素D3 软胶囊- 必备元素- Myvitamins中国官网
https://www.myvitamins.cn/sports-nutrition/vitamin-d3-softgels/10530530.html

脚踝绷带教程_d3中国
http://d3tapechina.com/index.php/tutorials/137.html

维生素D3-中国婴童招商网-专业的母婴用品网,专注于孕婴童招商/婴幼儿
http://m.zgytzs.com/zsshow_74727.html

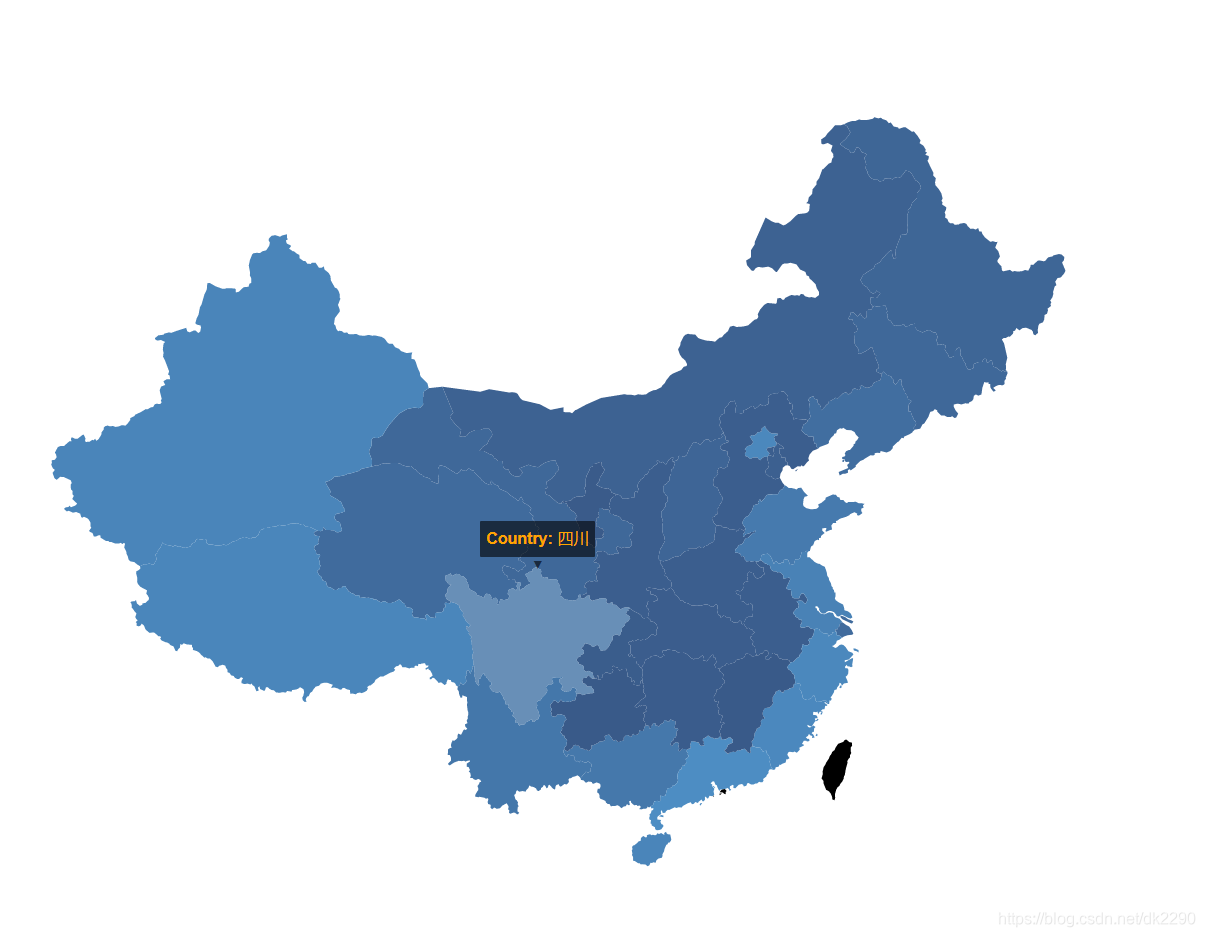
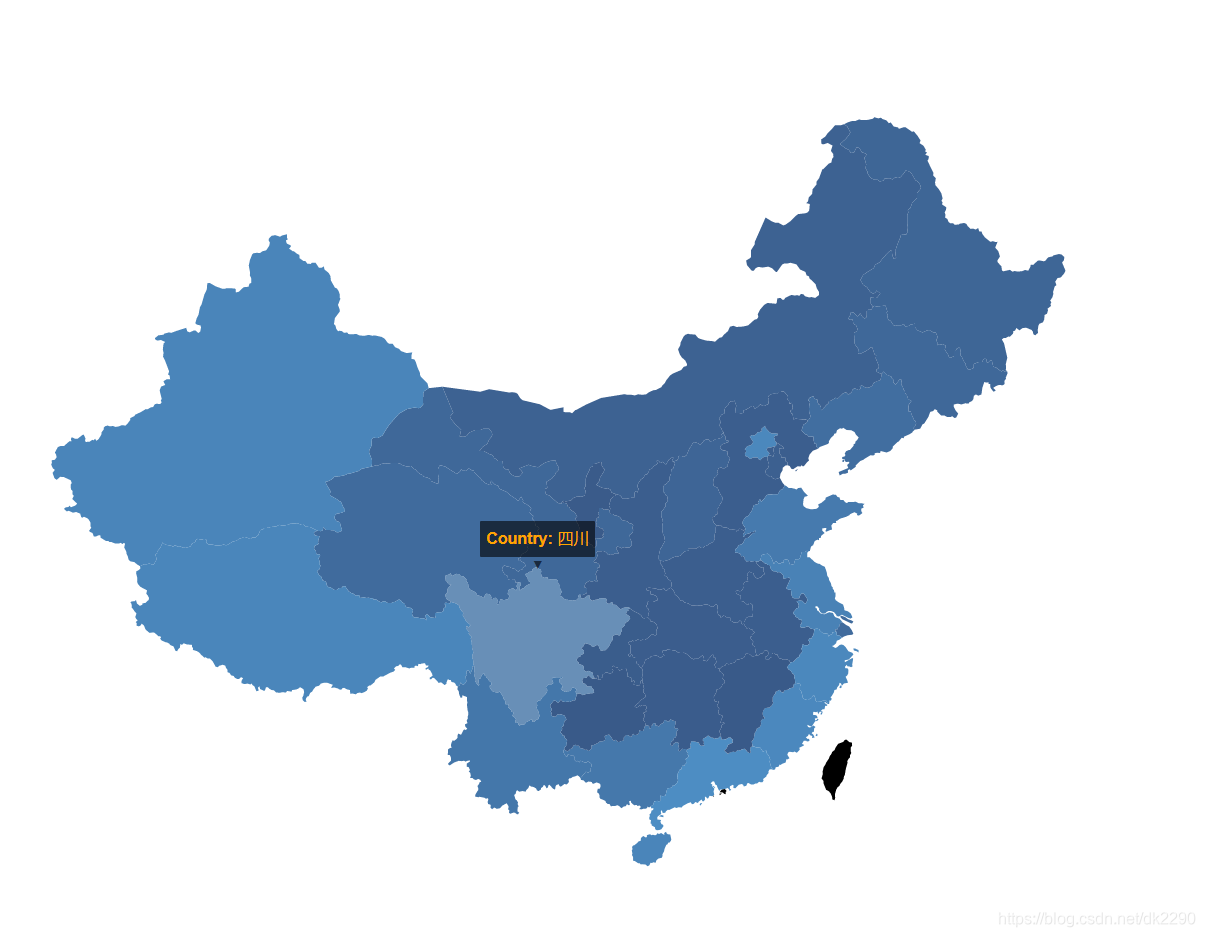
D3.js制作带悬浮提示框的渐变色中国地图(使用node.js提供服务)_d3
https://blog.csdn.net/dk2290/article/details/83900174

Mindray Li-ion Akku, 14.8V, 3000mAh für BeneHeart D1 Pro, D3-115
https://www.c2med.de/de/mindray/orginal-zubehoer/defi/mindray-li-ion-akku-14-8v-3000mah-beneheart-d1-pro-d3

宝宝AD、D3、DHA 一篇搞懂! - 知乎
https://zhuanlan.zhihu.com/p/582157147
0.0018589496612549